openFrameworksというC++向けのマルチメディアライブラリがあります。
processingに影響を受けていて、難しいこと考えずにクリエイティブなコーディングを!というものです(語弊あり)。
これでiPhoneアプリも作れるので試しにやってみました。
環境はMac OS X 10.5.8、xcode 3.1.4です。
公式サイトdownloadから x-code / iphone sdk をダウンロード。
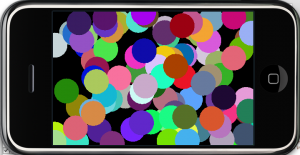
examplesのiPhone Touch+Accel Exampleを動かしてみました。

おぉー。
なんかふよふよ動いている。
タッチするとその場所にボールが一つ移動します。
testApp.cppの
#define NUM_POINTS 10
を試しに100個にしてみると、

おぉーw
でもこれiPhone Touch+Accel Exampleなのに、シミュレータだと傾いた時の動きが見れません。
実機に転送してみました。
※ひとまず普通のiPhone SDKで実機テストが出来るようになっている前提です。実機で動かすための大変めんどうな登録作業はgoogle先生に聞きながらがんばってください・・・
build環境をシミュレータからデバイスにしてビルドしてみると
Code Sign error: The identity ‘iPhone Developer: Mehmet Akten’ doesn’t match any valid certificate/private key pair in the default keychain
というエラー。
xcodeの「プロジェクト」→「プロジェクト設定を編集」で情報ウィンドウを開いて、ビルドタブのコード署名IDで自分のIDを選択しましょう。
もっかいビルド。
今度は
<com.apple.tools.product-pkg-utility>: error: CFBundleIdentifier ‘com.msavisuals.oF_iPhone’ contains illegal character ‘_’
というエラー。
CFBundleIdentifierにcom.msavisuals.oF_iPhoneのアンダーバーが気に食わないようです。
info.plistを開いてみると、com.msavisuals.${PRODUCT_NAME:identifier}となってます。
PRODUCT_NAMEはさっきのプロジェクト設定のプロダクト名という項目で定義されてます。
「oF iPhone」を「oFiPhone」に書き換えてもっかいビルド。
通った!

iPhoneを傾けるとちゃんと連動して動いています。
iPhoneアプリ作ってみたいけどObjective-Cはちょっと・・・という人は、
openFrameworksでお気楽プログラミングが楽しめるかもしれません(語弊あり)
今回はiPhoneアプリ開発の紹介ですが、もともとはC++でOpenCVとかOpenGLとか使って面白い物をサクサク作りたい人向けのフレームワークなので、ピンと来た方はぜひどうぞ。
公式サイトのギャラリーで色々面白い作品が見られます。